Dusty Candland | Sun Feb 03 2019 How to setup SEO for a Jekyll static site

On page SEO is just as important for static sites as it is for something like a WordPress site.
When starting to add SEO for this site, I was first going to create a plugin to help generate the SEO and social Meta tags. But after a quick search I found the Jekyll SEO Tag plugin. It does exactly what I wanted. It outputs title, description, and social meta tags and JSON-LD data for you.
The docs are good, but we'll look at adding it to your Jekyll site.
Add the plugins
It's a plugin after all, so we add the gems to our Gemfile & our config file.
# Gemfile
...
group :jekyll_plugins do
...
gem 'jekyll-sitemap'
gem 'jekyll-seo-tag'
endNext add it to the _config.yml file.
# _config.yml
...
plugins:
...
- jekyll-sitemap
- jekyll-seo-tag
...Then run bundle install to grab the gems and restart Jekyll if it's
running.
Setup your configuration
Next I setup some defaults and basics in the _config.yml file.
First make sure your title and description values are good.
Next I added some social info and some defaults for the image and
author data.
# _config.yml
...
# SEO/OpenGraph
logo: /images/logo.png
twitter:
username: cloudsh
card: summary
social:
name: CloudSh
links:
- https://twitter.com/cloudsh
- https://github.com/cloudshcom
author:
twitter: cloudsh
defaults:
- scope:
path: ""
values:
image: /images/logo.png
author: cloudsh
# /SEO
...I wanted all the pages to have at least the logo for an image if I didn't overwrite one on the page. You can set page specific stuff in the YAML front matter.
You can an probably should override the title, description, and image data. And
if it makes sense the author and lang can also be set per page.
# index.html
---
layout: default
title: CloudSh search for static sites
image: images/how_it_works.png
comments: false
hide: true
---That's it! You can also setup webmaster tools verification tags by adding
those to the _config.yml too!
webmaster_verifications:
google: 1234
bing: 1234
alexa: 1234
yandex: 1234
baidu: 1234Lastly, you need to add the tags to your template head tag.
<head>
{% seo %}
...
</head>A couple tweaks
That plugin takes care of most things, but there a couple of other easy things I wanted to do.
Fix permalinks Jekyll Permalinks
Short URLs are probably better for SEO, plus they look better.
# _config.yml
permalink: none # /:categories/:title:output_extAdd a Sitemap
Sitemaps help search engines know what pages to index. For this we can use another plugin jekyll-sitemap.
Add to your Gemfile and _config.yml as shown above and make sure url: is
set in your _config.yml if you didn't already.
You can exclude pages with front matter: sitemap: false.
Test it out!
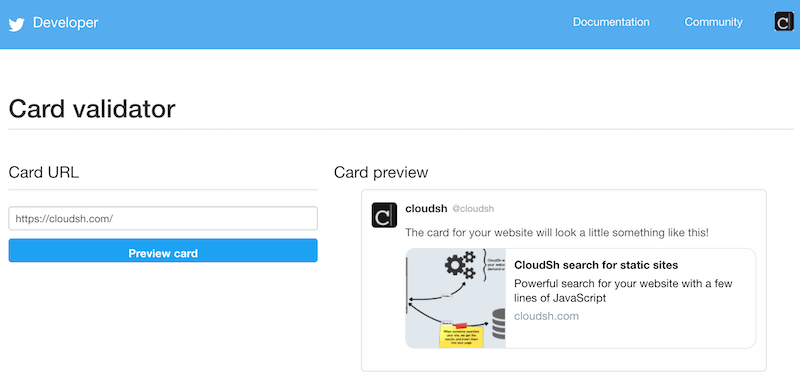
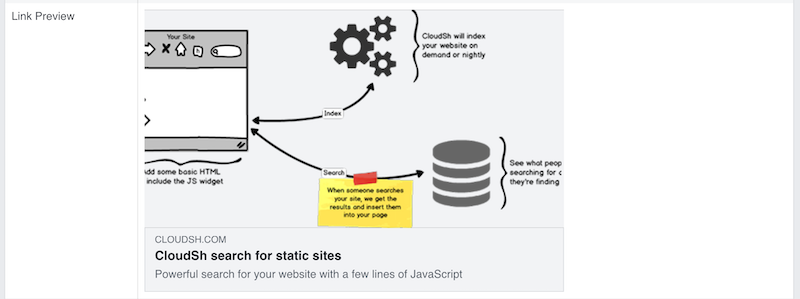
You can test by viewing source, but I like to check what it's going to look like on social platforms.

Besides the obvious benefits of SEO data, CloudSh will use that data to better index your Jekyll site for Search!