Documentation
Generators
Hugo How to setup search on Hugo
How to setup CloudSh Search on a new Hugo site.
- Create the site
- Add a template page
- Add a search page
- Setup CloudSh
- Integrate CloudSh
You can find the example site on GitHub.
Create the site
I followed the Hugo Quickstart guide to get the site created with a theme.
The quick version assuming you have hugo installed.
hugo new site hugo-example
cd hugo-example
git init
git submodule add https://github.com/budparr/gohugo-theme-ananke.git themes/ananke
echo 'theme = "ananke"' >> config.toml
hugo new posts/my-first-post.md
# Add content if you want.
hugo server -DAdd a template page for search
Adding a static page to hugo is a two part process as far as I can tell. Creating static content that uses partials helps explain it way more detail.
This is required if you want to setup the CloudSh Token in the config. Hugo
won't process any HTML outside of the layouts directory.
Add a new page here layouts/page/search.html
I copied the single.html theme layout and modified that.
{{ define "header" }}{{ partial "page-header.html" . }}{{ end }}
{{ define "main" }}
<div class="flex-l mt2 mw8 center">
<article class="center cf pv5 ph3 ph4-ns mw7">
<header>
<p class="f6 b helvetica tracked">
{{ humanize .Section | upper }}
</p>
<h1 class="f1">
{{ .Title }}
</h1>
</header>
<div class="nested-copy-line-height lh-copy f4 nested-links nested-img mid-gray">
{{ .Content }}
<div class="row mb-4">
<div class="col">
<form id="cloudsh" class="search form-inline">
<div class="form-group">
<input class="form-control" id="q" placeholder="search" type="text"></input>
<button class="btn btn-primary">Search</button> </div>
</form>
</div>
</div>
<div class="row">
<div class="col">
<div id="results"></div>
</div>
</div>
<script src="https://app.cloudsh.com/js/cloudsh.js"></script>
<script>
var CshConf = {
token: "{{ $.Site.Params.cloudshToken }}",
formId: "#cloudsh",
resultsId: "#results",
};
</script>
</div>
</article>
</div>
{{ end }}Add a placeholder for the Token value in config.toml under the params section.
[params]
cloudshToken = "Add real token here"Add the search page
Now we need to add a page for Hugo to generate. It just needs Front Matter. Create
a new file in content/search/_index.md
---
title: Search
type: page
layout: search
menu: main
---That tells Hugo to use the layout we created above, sets the title, and the menu. Any other Front Matter you need can be set there as well.
Setup CloudSh
Create and account on CloudSh or login.
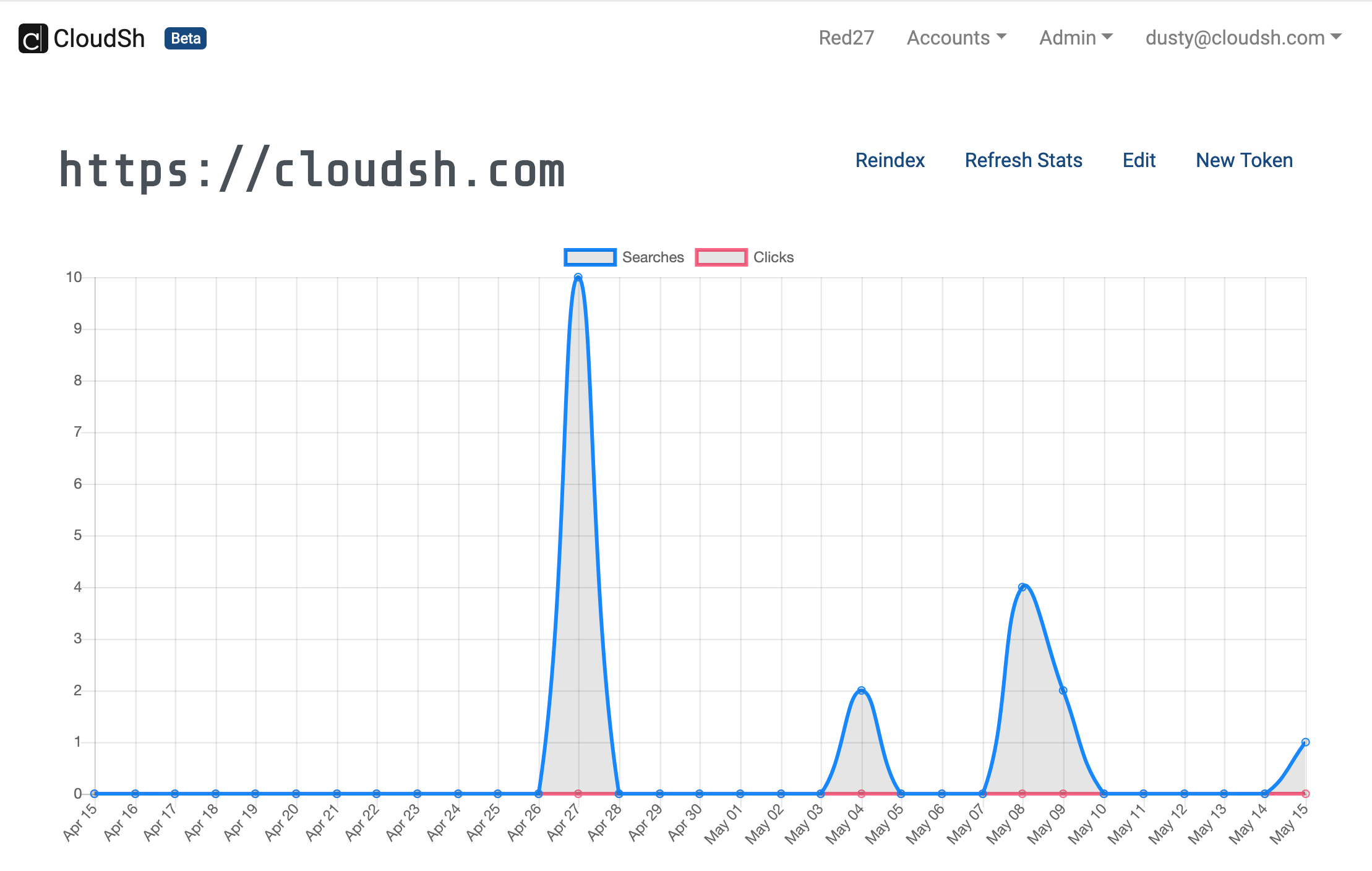
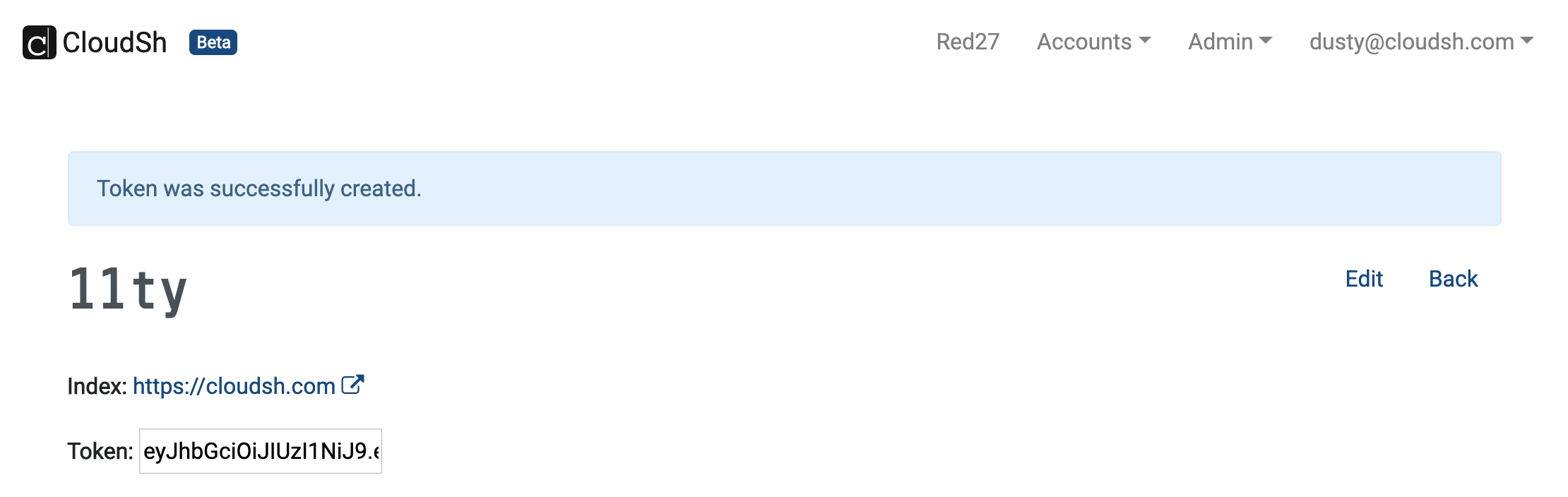
Create an Index for your site and then create a new Token.


Integrate CloudSh
Copy the Token value you created above into the placeholder we created in
config.toml.
Add the CloudSh JavaScript to the search.html layout if you didn't already.
It should go near the bottom and is only needed on the search layout page.
...
<script src="https://app.cloudsh.com/js/cloudsh.js"></script>
<script>
var CshConf = {
token: "{{ $.Site.Params.cloudshToken }}",
formId: "#cloudsh",
resultsId: "#results",
};
</script>
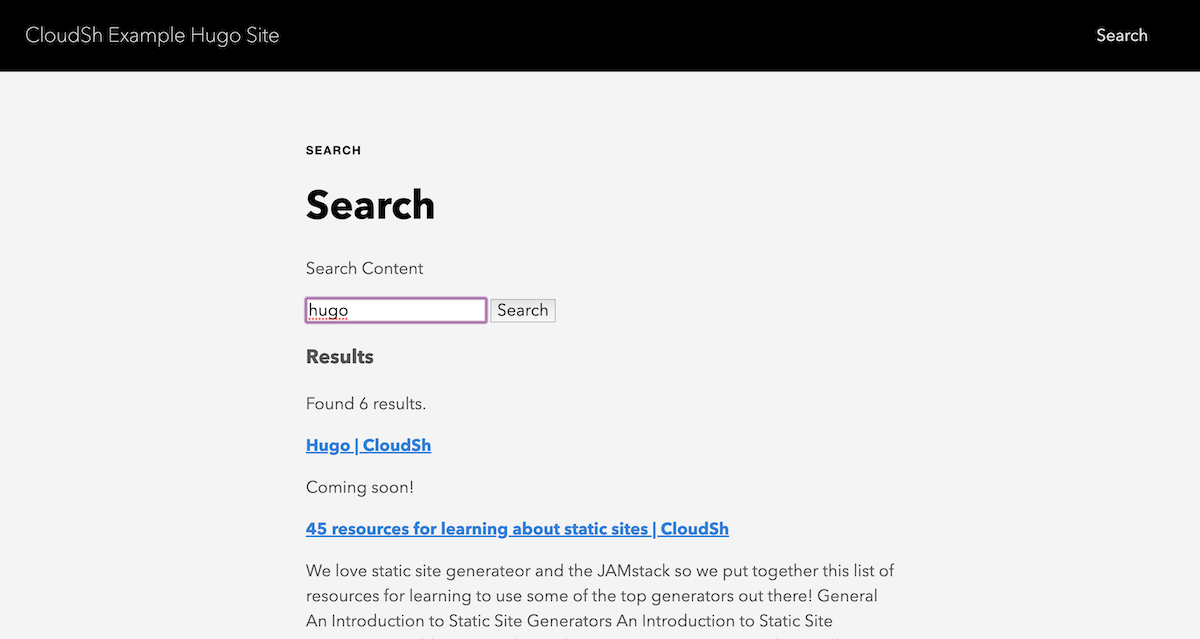
...That's it! You search should be all setup.