Documentation
Generators
Jekyll How to setup search on Jekyll
We're going to add search to an example Jekyll application using the search index for Red27.net.
- Create a new Jekyll application.
- Copy the theme files that we need to override.
- Create a search page.
- Implement CloudSh for searching.
Create the site
We're going to create a default site using the Jekyll default template, then override some template files.
> jekyll new jekyllsample
Running bundle install in /Users/dustycandland/projects/cloudsh/jekyllexample...
Bundler: The dependency tzinfo-data (>= 0) will be unused by any of the platforms Bundler is installing for. Bundler is installing for ruby but the dependency is only for x86-mingw32, x86-mswin32, x64-mingw32, java. To add those platforms to the bundle, run `bundle lock --add-platform x86-mingw32 x86-mswin32 x64-mingw32 java`.
Bundler: Fetching gem metadata from https://rubygems.org/..................
Bundler: Fetching gem metadata from https://rubygems.org/..
Bundler: Resolving dependencies...
Bundler: Using public_suffix 3.0.3
Bundler: Using addressable 2.6.0
Bundler: Using bundler 1.16.2
Bundler: Using colorator 1.1.0
Bundler: Using concurrent-ruby 1.1.4
Bundler: Using eventmachine 1.2.7
Bundler: Using http_parser.rb 0.6.0
Bundler: Using em-websocket 0.5.1
Bundler: Using ffi 1.10.0
Bundler: Using forwardable-extended 2.6.0
Bundler: Using i18n 0.9.5
Bundler: Using rb-fsevent 0.10.3
Bundler: Using rb-inotify 0.10.0
Bundler: Using sass-listen 4.0.0
Bundler: Using sass 3.7.3
Bundler: Using jekyll-sass-converter 1.5.2
Bundler: Using ruby_dep 1.5.0
Bundler: Using listen 3.1.5
Bundler: Using jekyll-watch 2.1.2
Bundler: Using kramdown 1.17.0
Bundler: Using liquid 4.0.1
Bundler: Using mercenary 0.3.6
Bundler: Using pathutil 0.16.2
Bundler: Using rouge 3.3.0
Bundler: Using safe_yaml 1.0.4
Bundler: Using jekyll 3.8.5
Bundler: Using jekyll-feed 0.11.0
Bundler: Using jekyll-seo-tag 2.5.0
Bundler: Using minima 2.5.0
Bundler: Bundle complete! 4 Gemfile dependencies, 29 gems now installed.
Bundler: Use `bundle info [gemname]` to see where a bundled gem is installed.
New jekyll site installed in /Users/dustycandland/projects/cloudsh/jekyllexample.
> cd jekyllsampleTo overide the theme files, we use bundler to get the directory we need, and then copy the files.
> bundle show minima
/Users/dustycandland/.asdf/installs/ruby/2.5.1/lib/ruby/gems/2.5.0/gems/minima-2.5.0
> cp -r /Users/dustycandland/.asdf/installs/ruby/2.5.1/lib/ruby/gems/2.5.0/gems/minima-2.5.0/_includes .We only really need to override the head.html file, but for now we'll copy everything.
Learn more about themes
Run bundle exec jekyll serve to see what we have so far.
Setup the search page
Add a new search.html file to the root directory. This will automatically
get picked up by Jekyll. We need a form tag and a results div for the results.
---
layout: default
title: Search
---
<form id="cloudsh">
<input type="text" id="q"/>
<button>Search</button>
</form>
<h2>Results</h2>
<div id="results"></div>Now we're ready to get the token from CloudSh and tie everything together!
Integrate CloudSh
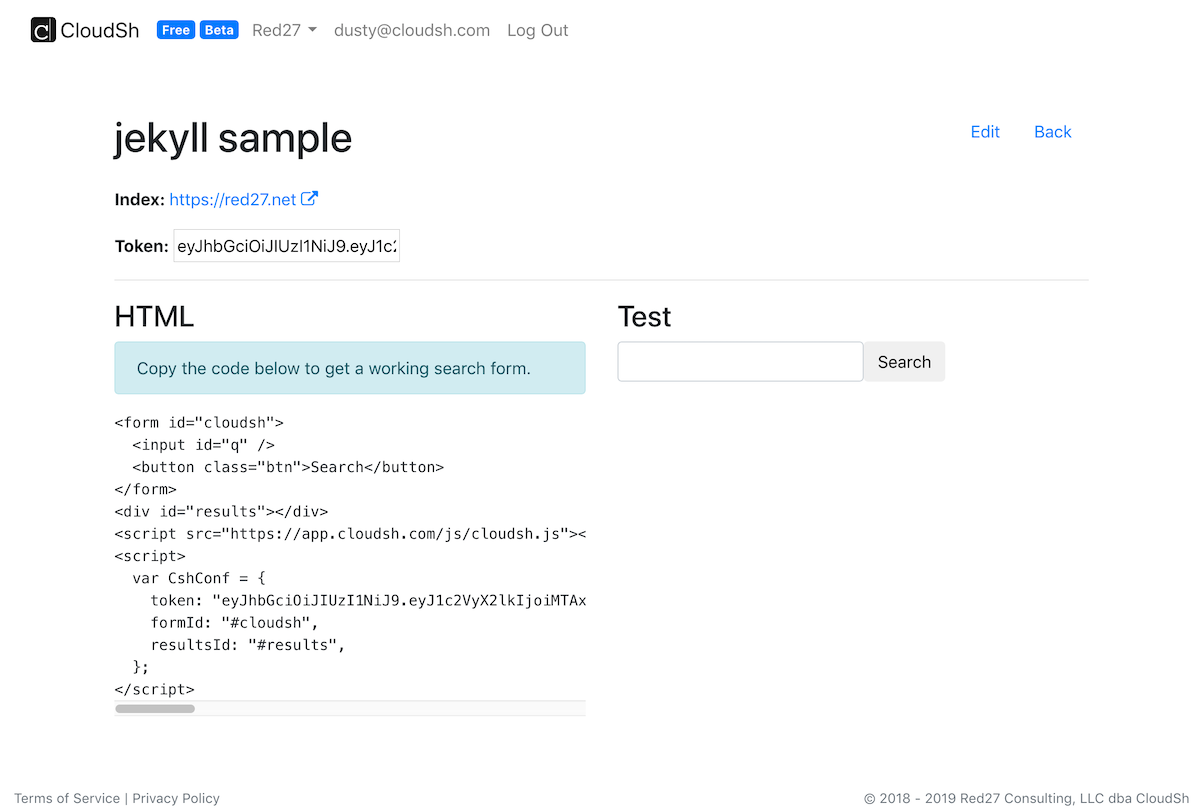
Assuming you have an account setup, login in to CloudSh go to your index page and create a new Token.

After you create a new Token, there will be some code you can copy and put in the search.html page.
Copy the actual token to the _config.yml file, and setup a new variable cloudsh_token.
cloudsh_token: "eyJhbGciOiJIUzI1NiJ9.eyJ1c2VyX2lkIjoiMTAxNDA0ODktYmNmNS00ZWQ5LTgxZTctZjNlODk1OWE5MDQ0IiwiaW5kZXhfaWQiOiIyNTZjNjBmNi00YzY5LTRmZWUtOGEzYS03MzczNjRkODRlYWUiLCJpbmRleF91cmwiOiJodHRwczovL3JlZDI3Lm5ldCJ9.gbzh9Krtvijs_SBiI2iVTVP19q_JxcAZ5H3kDLFIb3M"Now we can copy the example code and replace the token value with eyJhbGciOiJIUzI1NiJ9.eyJ1c2VyX2lkIjoiMTAxNDA0ODktYmNmNS00ZWQ5LTgxZTctZjNlODk1OWE5MDQ0IiwiaW5kZXhfaWQiOiJmODliOTQ0ZS02YTU3LTQ5NTgtODFjZi0yMWE5M2M4Y2U1MTYiLCJpbmRleF91cmwiOiJodHRwczovL2Nsb3Vkc2guY29tIn0.4O4dexthpsq7degKWeXag2J7oB5zwdkN88hSVBml6XY.
---
layout: default
title: Search
---
<form id="cloudsh">
<input type="text" id="q"/>
<button>Search</button>
</form>
<h2>Results</h2>
<div id="results"></div>
<script src="https://app.cloudsh.com/js/cloudsh.js"></script>
<script>
var CshConf = {
token: "eyJhbGciOiJIUzI1NiJ9.eyJ1c2VyX2lkIjoiMTAxNDA0ODktYmNmNS00ZWQ5LTgxZTctZjNlODk1OWE5MDQ0IiwiaW5kZXhfaWQiOiJmODliOTQ0ZS02YTU3LTQ5NTgtODFjZi0yMWE5M2M4Y2U1MTYiLCJpbmRleF91cmwiOiJodHRwczovL2Nsb3Vkc2guY29tIn0.4O4dexthpsq7degKWeXag2J7oB5zwdkN88hSVBml6XY",
formId: "#cloudsh",
resultsId: "#results",
};
</script>When you update the _config.yml file, you need to restart Jekyll if it's still running. Then restart it and enjoy search!
<ctrl-c>
> bundle exec jekyll serveDone!